Customizing OBIEE Dashboard Banners
One of the requirements regarding OBIEE dashboards often is to replace the default dashboard graphics and bring it in line with the 'corporate look and feel'. So let's have a look and change the top banner on a dashboard.
OBIEE comes with a set of default styles for dashboards (e.g. oracle10 and siebel77), each with their own top banners.
So how does one go about modifying these styles and replacing the top banner?
Let's say I wish to replace the standard Oracle10 banner:
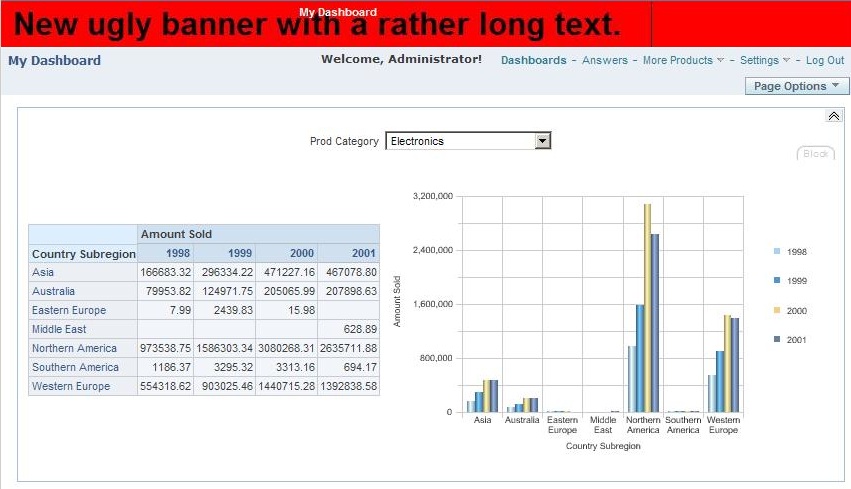
with this one:
(obviously graphic design is not part of my main skill set)
It turns out that creating and modifying a style has to be done in at least 2 locations:
- The Presentation Server
- The Analytics application running in an OC4J container
So first let's have a look at the presentation server.
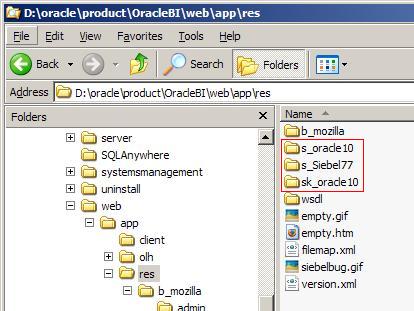
The styles are all located under <ORACLE_BI_HOME>\web\app\res.
Here we find several directories but the ones of interest to us in this case are the ones starting with 's_'.
The 's_' directories contain the specific elements for each of the styles.
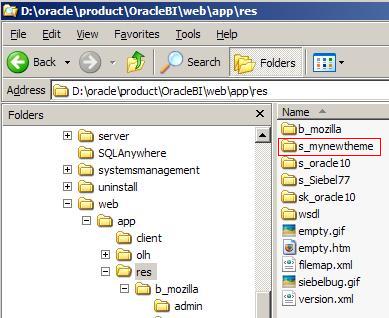
In order to change the banner I first make a copy of the 's_oracle10' directory and rename it to 's_mynewtheme' in order to preserve the original.
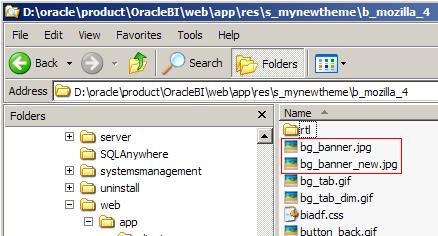
Under the new style directory you will find the 'b_mozilla_4' directory which contains the banner image currently used. The filename is 'bg_banner.jpg'. I could simply replace the image with the new one but I prefer to make my life a little bit more difficult so I opt to leave the original banner in place and copy my new one into the directory under another name (bg_banner_new.jpg).
To have the theme use the new file instead of the original file I have to alter 'portalbanner.css' which can be found in the same directory as the banner images and modify the '.PortalBanner' entry.
.PortalBanner { margin: 0px; background-position: top left; background-image: url(bg_banner_new.jpg); /* DO NOT REMOVE RTL-ONLY: background-rtl-image: url(bg_banner.jpg); */ background-repeat: no-repeat; background-color: #1765AC; /*095BA9;*/ width: 100%; padding: 0px; }
That should do it for the Presentation Server.
Now all I have to do is copy the new style directory over to the OC4J container running the Analytics application. For an installation using the default OC4J installed with OBIEE it should be copied to
<ORACLE_BI_HOME>\oc4j_bi\j2ee\home\applications\analytics\analytics\res.
For installations using application server OC4J containers the new style should be copied to the appropriate spot on those servers. Make sure to copy the new style to all of the servers if you are using a load balancing setup with multiple application servers.
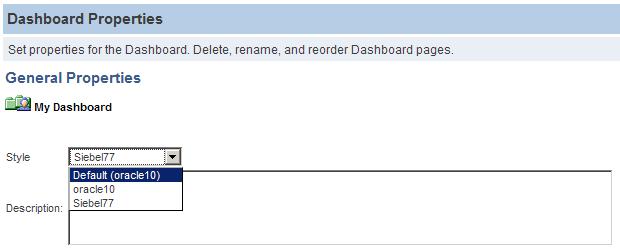
The new theme will only be available once the Presentation server and the OC4J containers have been restarted. After restarting I reopen the dashboard and modify its properties in order to use the newly created style.
Before:
After:
Not bad at all. However, the list of available dashboards is superimposed over the banner text and the attentive reader may have noticed that my new banner is actually a little higher than the old one but this is not visible on the dashboard. To fix both these issues I simply modify the portalbanner.css file again for the new syle.
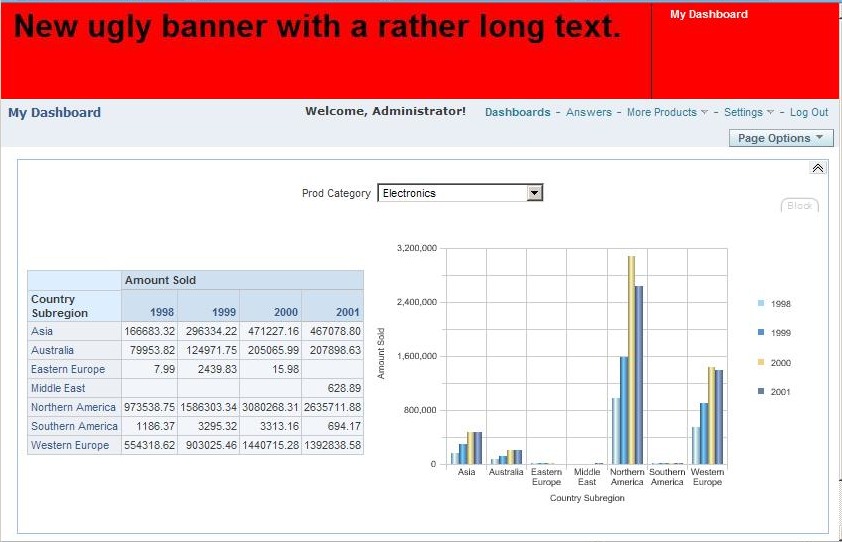
To move the dashboard list over to the right modify the width (default 276 pixels) in the '.PortalLogo entry'. In my case I set it to 650, roughly the position of the vertical black line.
.PortalLogo { vertical-align: top; padding: 0px; width:650 px; }
My banner is 96 pixels in height. In order to change this modify the height (default 46 pixels) in the '.PanelHdg' entry:
.PanelHdg { width:1%; height: 96 px; }
Do not forget to make the changes on both the Presentation server and the OC4J instances running Analytics!
Restart the appropriate services and voilà!